This post is also available in: English-US (英語)
Wordpressを使っていて、AdblockユーザーをGoogleAnalyticsでトラッキングする方法について書いています。
お手軽に導入...というわけにはいかない方法ですが(その分よく分からないスクリプトが走っていないという安心感はありますが)、およそ自分の運営しているサイトがどの程度Adblockユーザーがいるのか把握するのには便利です。
Contents
導入する前の注意事項など...
- Google Analytics for WordPress by MonsterInsights(旧Google Analytics by Yoast)プラグインを有効にする必要あり
- GoogleAdsenseがトリガーになっているので、Adsense導入していないサイトでは動かない事に注意
他に細かい要件がいろいろとあるので、詳しくは下記のリンクを参考にしてみてください。
参考:https://www.isaumya.com/how-to-track-adblock-users-in-wordpress-with-google-analytics/
javascriptファイルの作成
お使いのwordpressテーマの「js」フォルダ以下に「count-adblockuser.js」というjavascriptファイルを、以下のコード内容にて作成する。
jQuery(function ($) {
if ($(".adsbygoogle").length > 0 ){
if (typeof(window.google_jobrunner) === "undefined") {
__gaTracker('send', 'event', 'Adblock', 'Blocked', {'nonInteracion':1});
} else {
__gaTracker('send', 'event', 'Adblock', 'Unblocked', {'nonInteracion':1});
}
}
});
functions.phpにアクションフック追加
お使いのwordpressテーマの functions.php に、以下のようなアクションフックを作成します。
// Count adblock user
function count_adblockuser() {
wp_enqueue_script(
'count-adblockuser',
get_template_directory_uri() . '/js/count-adblockuser.js',
array(),
false,
true
);
}
add_action( 'wp_enqueue_scripts', 'count_adblockuser' );
GoogleAnalyticsにてAdblockを使っているユーザー数を確認
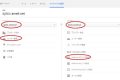
GoogleAnalytics>行動>イベント と進むと、「イベントカテゴリ」では以下の画像のように表示されます。
「イベントアクション」では、「count-adblockuser.js」で設定したように「Blocked もしくは Unblocked」と表示されます。